Digital Signage
Quellehaus
| Implementation of 2 interactive media stations powered by BrightSign digital signage players. The applications were made with HTML5 & JavaScript. |
| Client |
Freilichtmuseum am Kiekeberg |
| Tech |
- Svelte
- JavaScript
- HTML & CSS
- BrightSign Player
|
| Credits |
Sehen & Zeigen:
media planning, image editing
|
Programming of two touch screen media stations for the exhibition Quellehaus
at the Freilichtmuseum am Kiekeberg. All touch screens were powered by BrightSign digital signage players.
Requirements
- implementing the apps with JavaScript (Svelte)
- two menu layers
- zoomable images with multi-touch zooming an panning
- custom scroll indicator
- reset state after given time
Here is an example video of one of the two media stations.
The media station is a 15" touch screen powered by a BrighSign digital signage player.

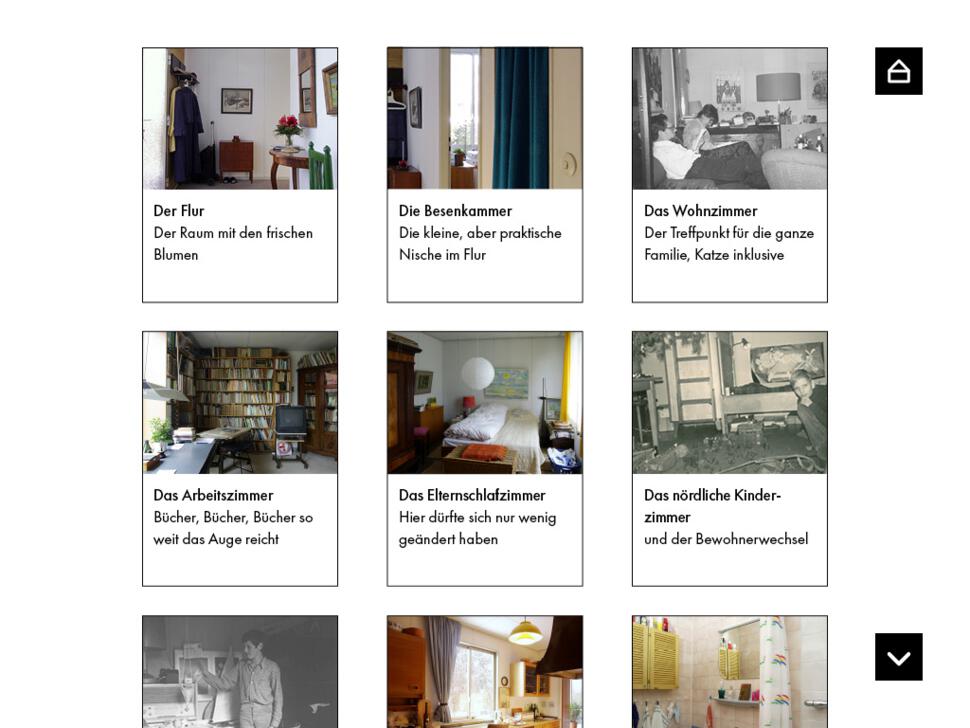
Media Station meu view.

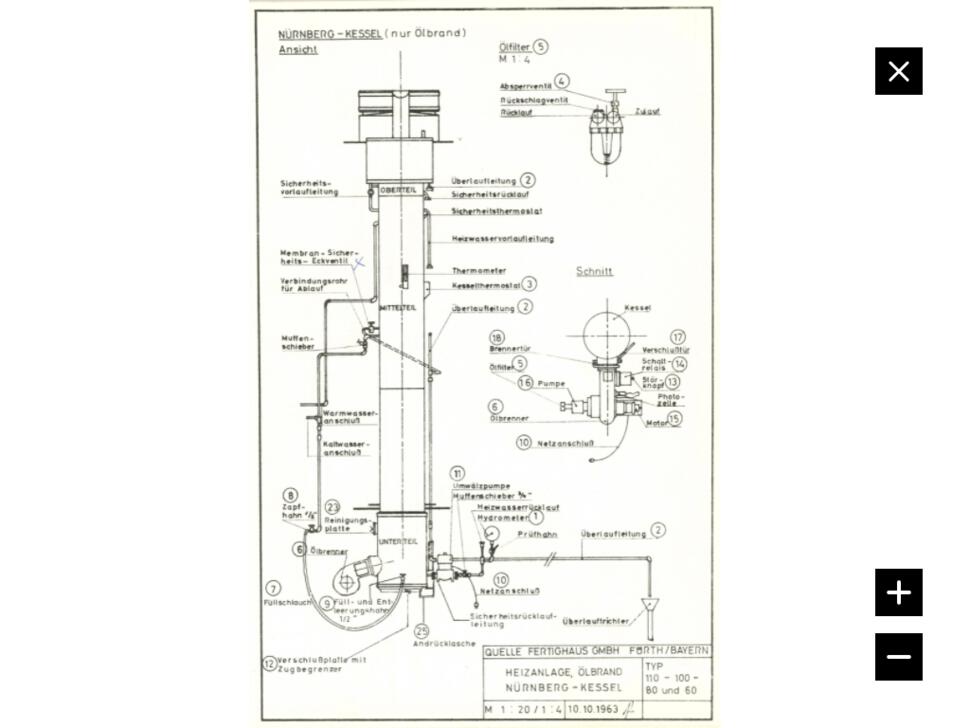
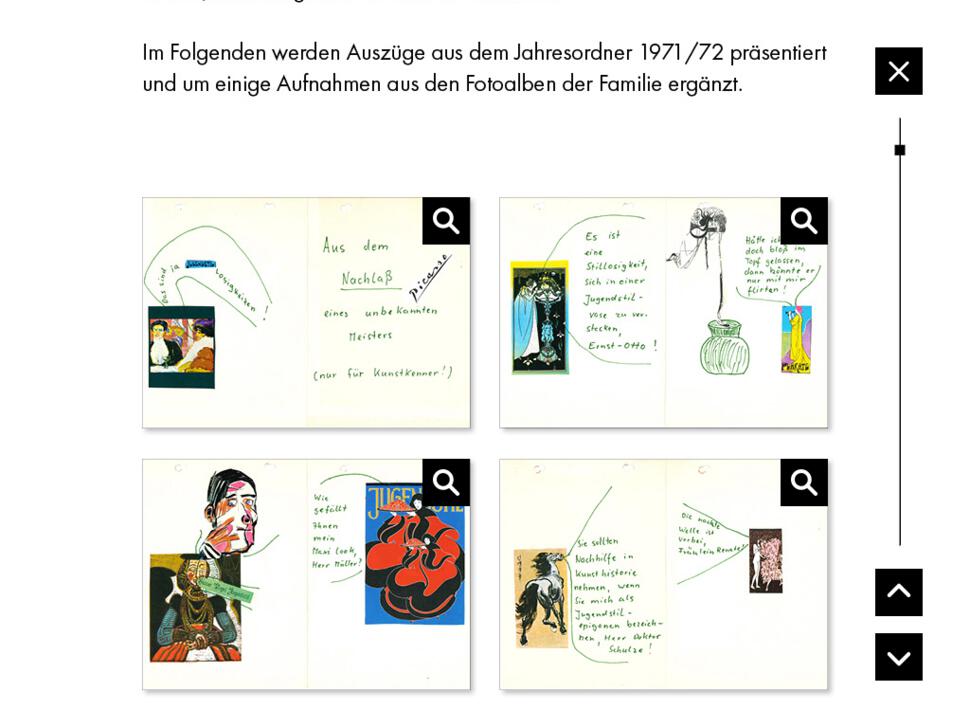
Media Station single page view with custom scroll indicator and zoomable image.

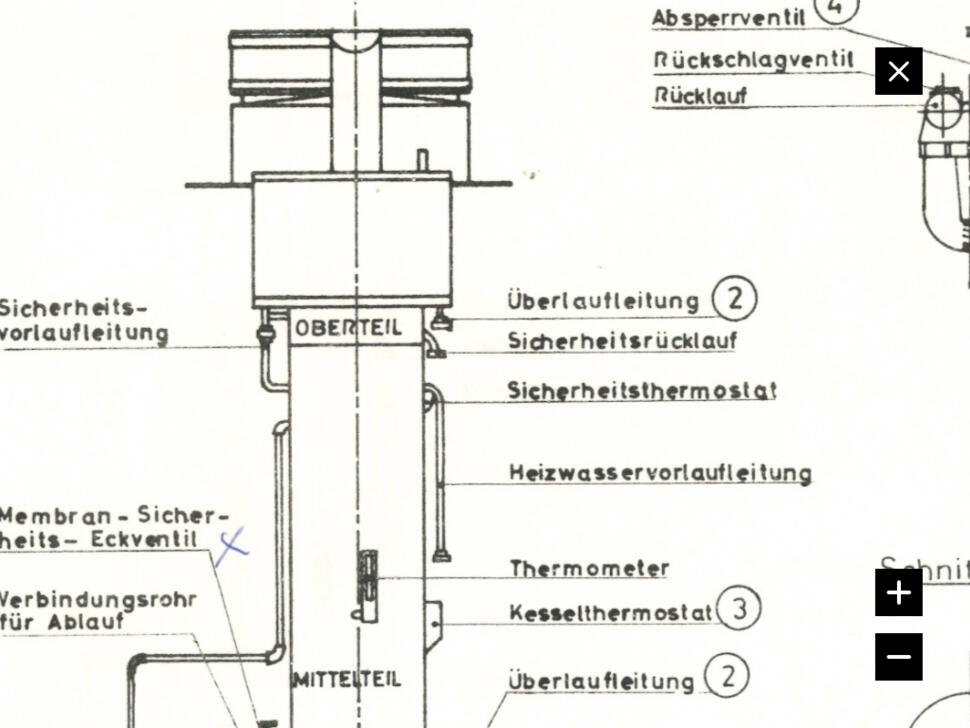
The image opens in a fullscreen view when clicking the magnifing glass symbol.

The image can be zoomed by using pinch zoom gesture or the buttons on the lower right.

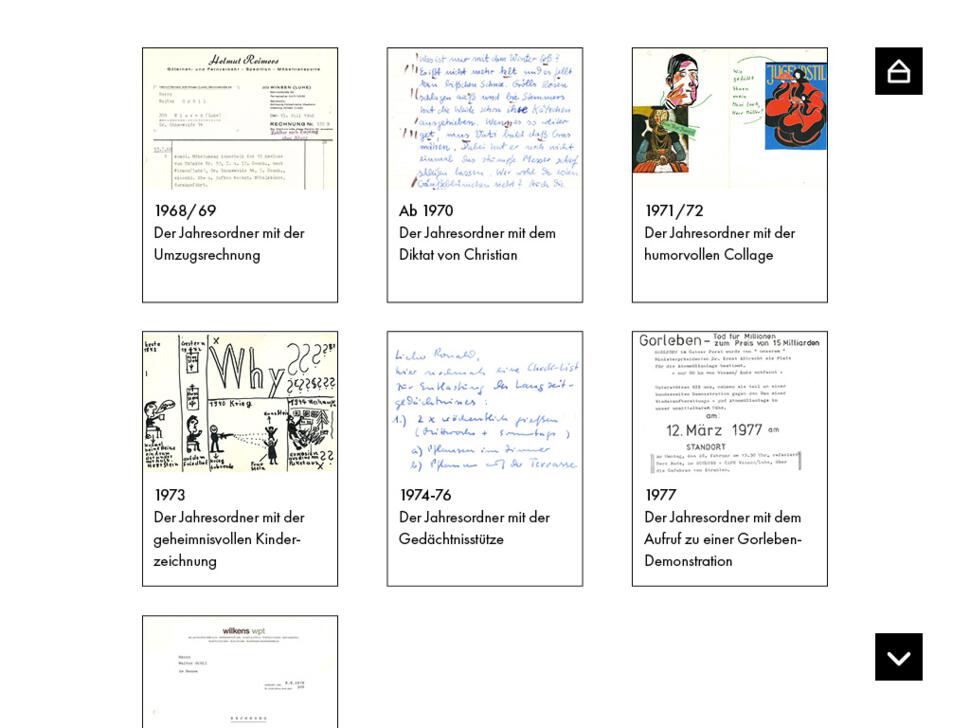
Another menu from the media station.

Zoomable images on a page.